FAQ
Questions and answers
Feel free to reach out to us if you didn’t find the answer you were looking for at hello@flyyer.com
What is a Flyyer Template?
A Flyyer Template is what we call our smart templates to generate images. These templates are built with web technologies and contains logic, styles, fonts, and static assets.
Every template has an unique URL you can use to render images with dynamic parameters or variables such as texts, colors, images, font, etc… everything is possible 🤩
You can use Flyyer to create dynamic link previews when your website is shared on social media by setting these URLs as <meta property="og:image" /> on your HTML code.
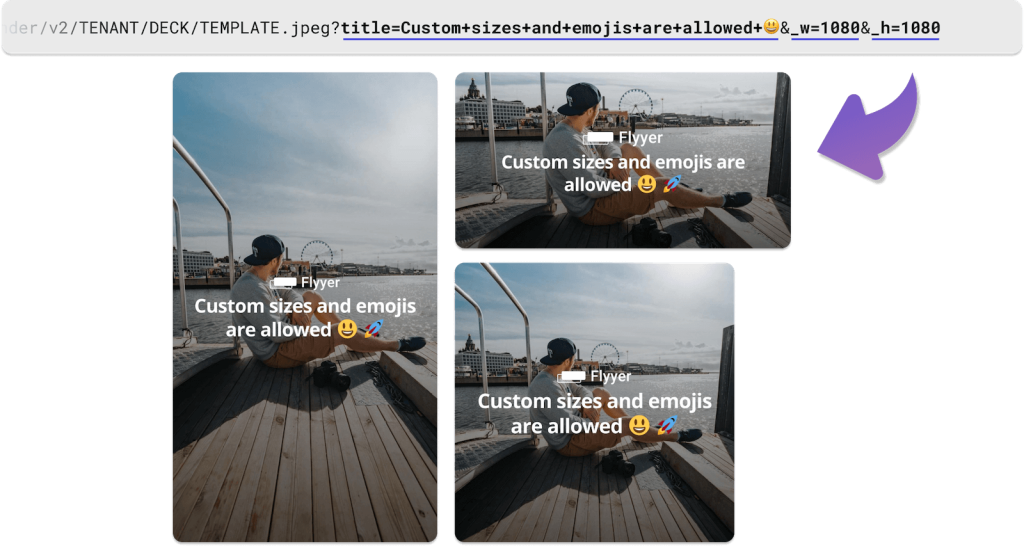
See the anatomy of Flyyer URLS here: #anatomy
What is a Flyyer Deck?
A collection of Flyyer Templates. The idea behind a deck is being able to share components, styles, and images between related templates.
You can explore official, free and community templates at the Flyyer Community 🖼.
If you are a developer you can create your own templates with React.js or Vue.js using create-flyyer-app.
# with npm
npm init flyyer-app@latest hello-world
# with yarn
yarn create flyyer-app hello-world
More base projects will be added over time, but feel free to customize them.
? Select the best template setup for you … You can customize the template later
react
react-styled-components
react-typescript-styled-components
react-typescript-tailwind
vue
vue-typescript
Is Flyyer for advertisement campaigns?
You can use it to generate images for your campaigns but keep in mind Flyyer.com is meant for automation.
What payment processor do you use?
Our company is based on Australia and we are using Paddle to handle subscriptions.
If you have limitations or want to use PayPal or a wire transfer please let us know to arrange an invoice.
Which plan is the best for me?
You can start with the free plan and change it whenever you want. Feel free to contact us if you have question or need a custom pricing with unlimited usage.
What happens if I reach the page limit or ran out of credits?
Your fallback image will be displayed after you ran out of credits. Consider upgrading your plan. We will send you a notification email when you are reaching 80% of your monthly quota
What is the resolution of the generated images?
By default we use the recommended universal size of 1200x630px but you can use any size you want with a maximum of 1920x1920px.
Try it by your self: https://cdn.flyyer.com/render/v2/flyyer/default/main.jpeg?title=awesome!+😃&description=Optional+description&_w=1080&_h=1920

For security reasons we need a isolated environment or a server located in a certain part of the world. Is it possible?
Sure, you can schedule a call with us or send us an email at sales@flyyer.com.
How do I create templates?
A template is just an HTML and CSS page with some JavaScript to replace values. Currently we support:
- React.js
- Vue.js
We are also planning to support:
- Angular
- Svelte
- Plain HTML
If you are a developer you can create your own templates with React.js or Vue.js using create-flyyer-app.
# with npm
npm init flyyer-app@latest hello-world
# with yarn
yarn create flyyer-app hello-world
What is the anatomy of a Flyyer URL?
Basically:
https://cdn.flyyer.com/render/v2/:tenant/:deck/:template.:version?.:extension?VARIABLES
Where:
tenant— identifier of the company or organization in the Flyyer dashboard.deck— identifier of the Flyyer Deck (see: #deck).template— identifier of the template inside the deck (see: #template).:version— optional — You can rollback or use explicit versions of the deck. When omitted, the latest version will be used.:version— optional — You can rollback or use explicit versions of the deck. When omitted, the latest version will be used.:extension— optional — Generated image format. Options are:png,webpandjpeg(default).VARIABLES— optional — Main feature of Flyyer URLs. Every variable will be passed to the template when rendered. Use the standard queryparam format so remember to encode them.
?title=Hello+world&description=Some+text
Here is a concrete example:
https://cdn.flyyer.com/render/v2/mycompany/deck1/template1?title=1
More complex example with arrays:
https://cdn.flyyer.com/render/v2/mycompany/deck1/template1.jpeg
?title=1
&fruits[0]=Orange
&fruits[1]=Pineapple
More complex example with objects, in this case:
{ person: { name: "John", bio: "Human who loves music!" } }
Gets formatted as:
https://cdn.flyyer.com/render/v2/mycompany/deck1/template1.jpeg
?person[name]=John
&person[bio]=Human+who+loves+music%21
Note that %21 is ! but URL-encoded. See #integration-code< for libraries and SDK for multiple languages.
How to integrate Flyyer with my codebase?
For dynamic og:image you only need to setup a <meta /> tag on the <head /> of your HTML.
We provide some libraries to help you generating the Flyyer URLs:
A formatted URL should look something like this:
https://cdn.flyyer.com/render/v2/flyyer/landing/demo.jpeg?title=Hello+World
